nowucca.com - personal software technology blog
Optimizing your Editor for Vue Development
For mature frameworks such as Vue.js, it can be very beneficial to spend a little time setting up your editing tools to make development more productive.
I use two major tools for Vue.js development:
- IntelliJ IDEA for editing with the Vue.js plugin,
- the popular real-world editor called “VS Code” from Microsoft.
For each of these editing tools there are some tips to establish a productive environment for editing Vue files.
The goals of these tips are:
- establishing syntax highlighting
- automatic formatting when you save a file
- optionally, accessing text “shortcuts” to avoid typing the same things over and over.
It may sound silly, but with the amount of coding a develop using Vue.js is doing, no matter which tool you use your productivity gain will be worth it if you follow the steps for your editor.
Common tips to all editors
- You can use
Emmet-style html shortcuts. For example, typeul>liand hit tab - your text will automatically expand to:<ul> <li></li> </ul> -
Create a .editorconfig file at the top level of your client and server projects. This is a new standard across editors to control things like indents and whitespaces. My settings are:
root = true [*] charset = utf-8 end_of_line = lf indent_size = 2 indent_style = space insert_final_newline = true trim_trailing_whitespace = true max_line_length = 120 tab_width = 4 [*.vue] tab_width = 2 - For either editor install Sarah Drasner’s Vue shortcuts. These are supported in IntelliJ already (see here , or just use Cmd-J (Mac) or Ctrl-J (Windows) at the top of a .vue file to see all the options). These were designed for Visual Studio as well at the link above. If you have trouble I can help install these.
VS Code Tips
For this course, I strongly recommend watching the video and reading the transcript for editor setup from Vue Mastery. It should take under 20 minutes.
This shows how to establish Prettier for automatic syntax changes on Save.
IntelliJ IDEA Tips
Read the summary of Vue.js plugin capabilities here to get a feel for everything IntelliJ’s Vue plugin can offer.
Install the Prettier plugin for IntelliJ.
Assuming you have set up a standard project, open IntelliJ Preferences and
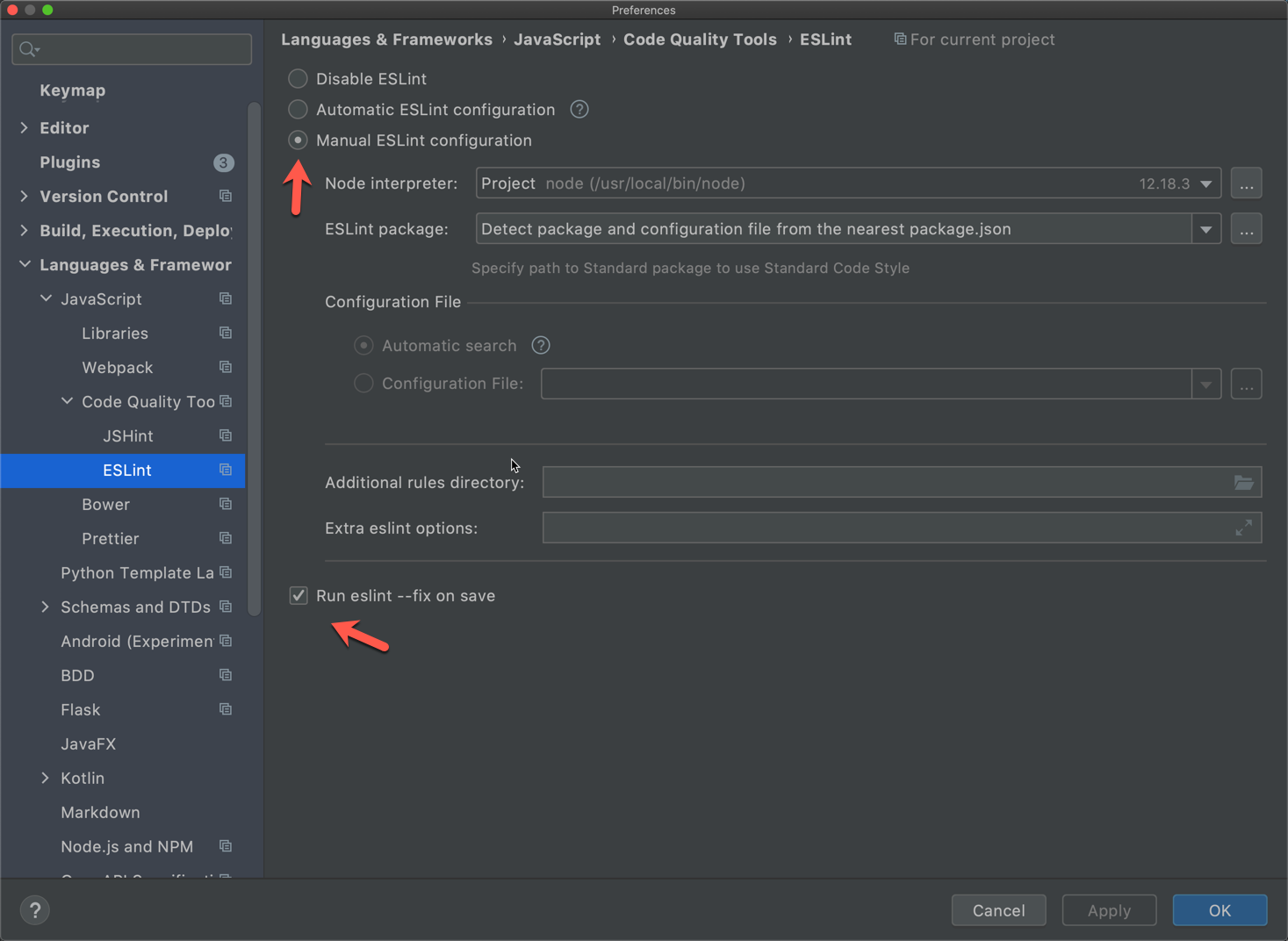
- Set up your eslint tool

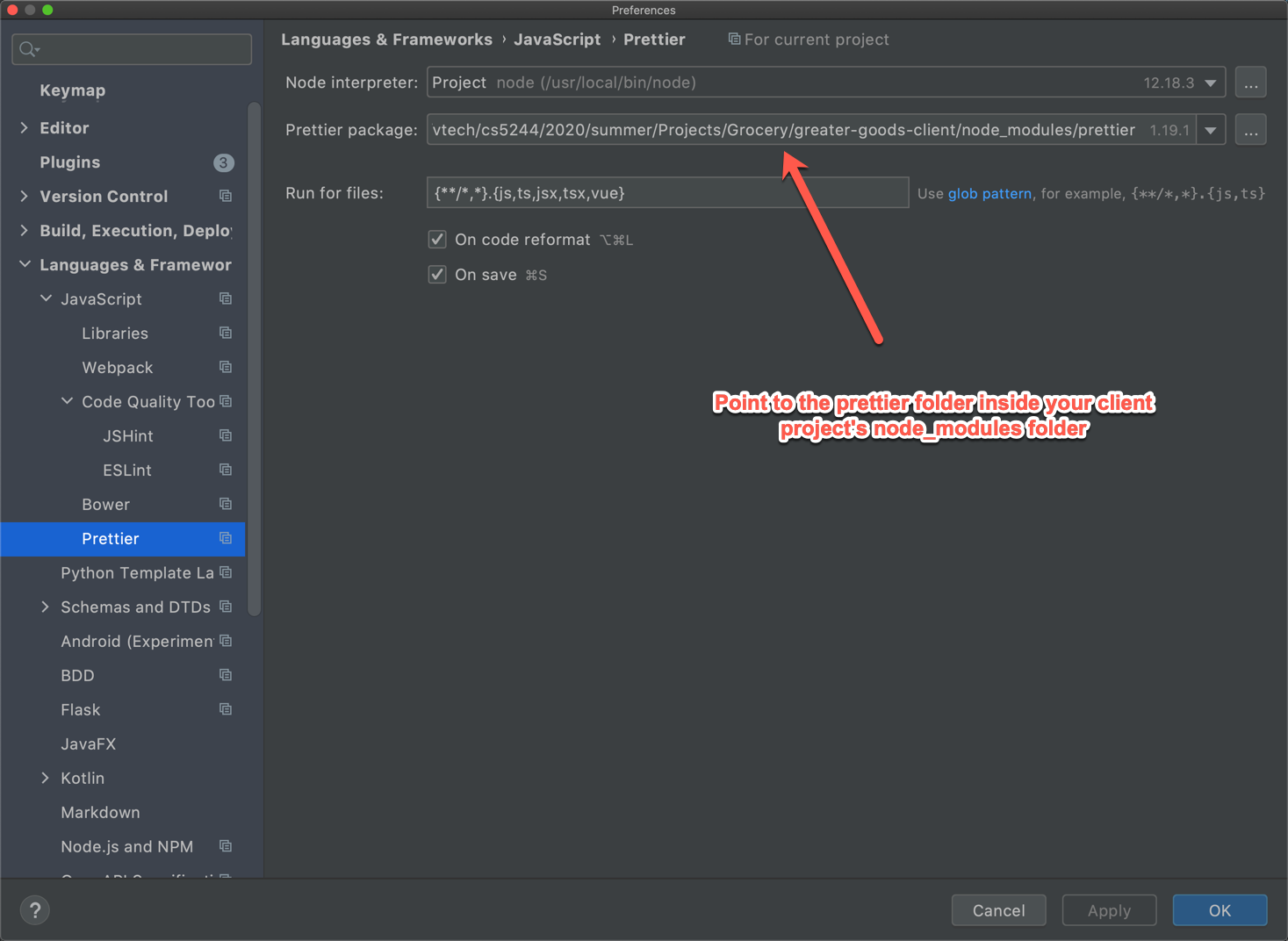
- and then also set up the Prettier tool

This will see ESLint highlight mistakes during typing, and both work together to format and fix issues when a file is saved.